While DAQRI is know for the AR experience on the SmartGlasses glasses, the majority of content creation and configuration is done on the web. We have worked hard to design and experience that is consistent and cohesive across all DAQRI's software.
Low Fidelity Mockups
When developing new functionality I start with low fidelity mockups that allow all stakeholders to align on shared vision before any code is written. I have created a large range of low fidelity components that can quickly be dropped into artboards in Figma or Sketch to quickly conceptualise a flow or feature.


I often record voice over videos to share initial clickable prototypes with customers and the wider team. I found that this approach allows me to capture a lot of feedback from a wide range of stakeholders. This way I can present the prototype colleges that are based in remote offices.
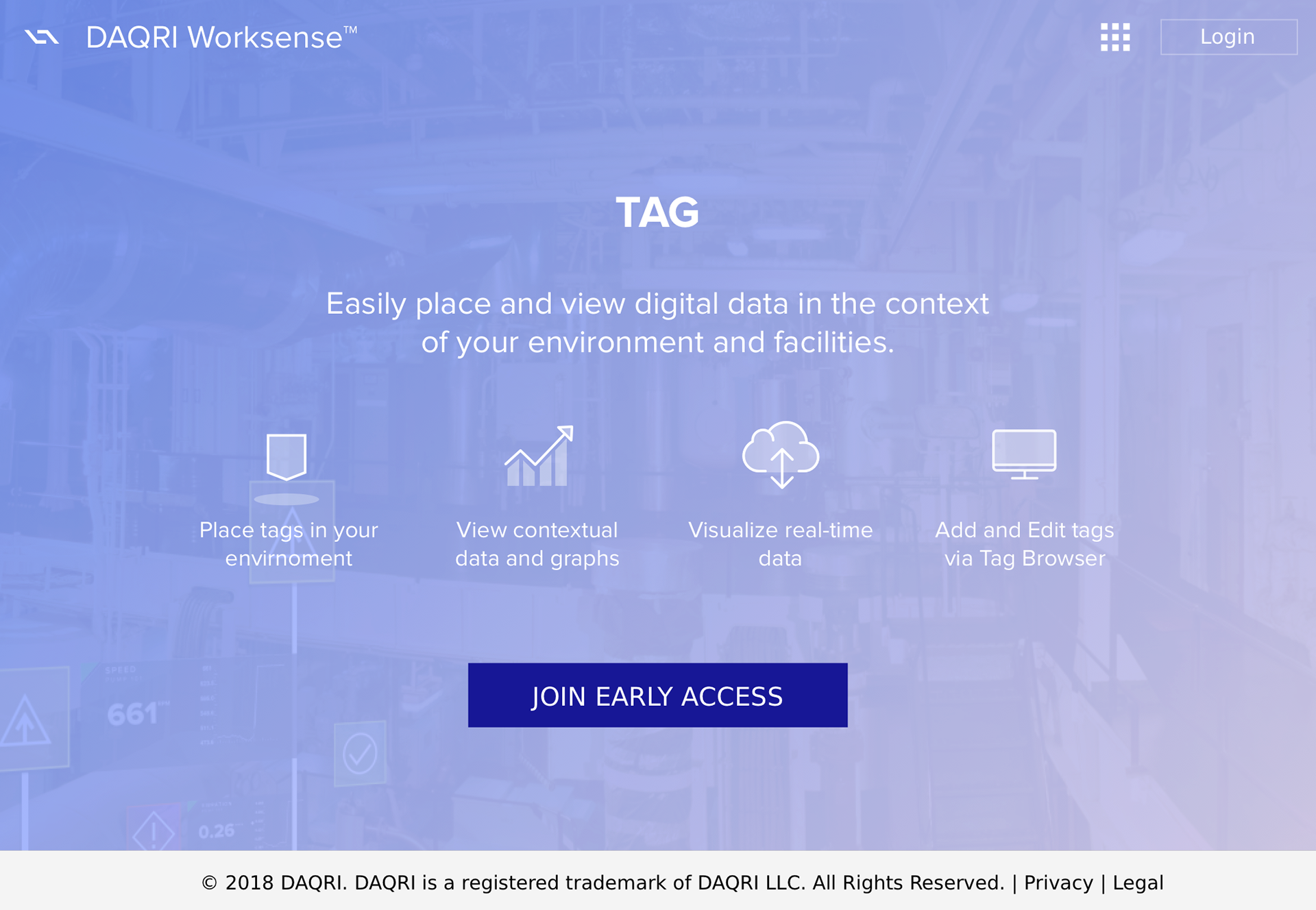
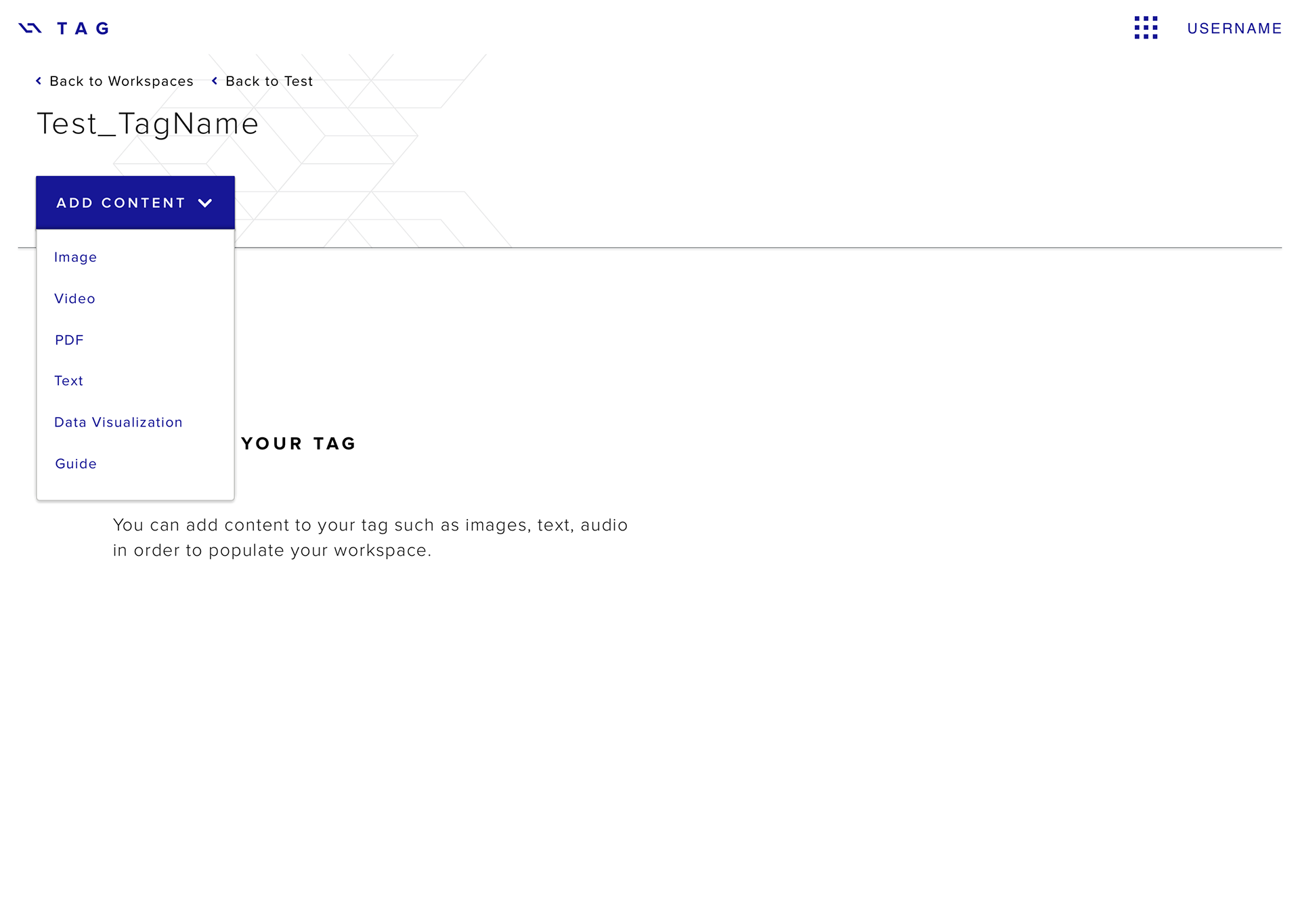
High Fidelity Mockups
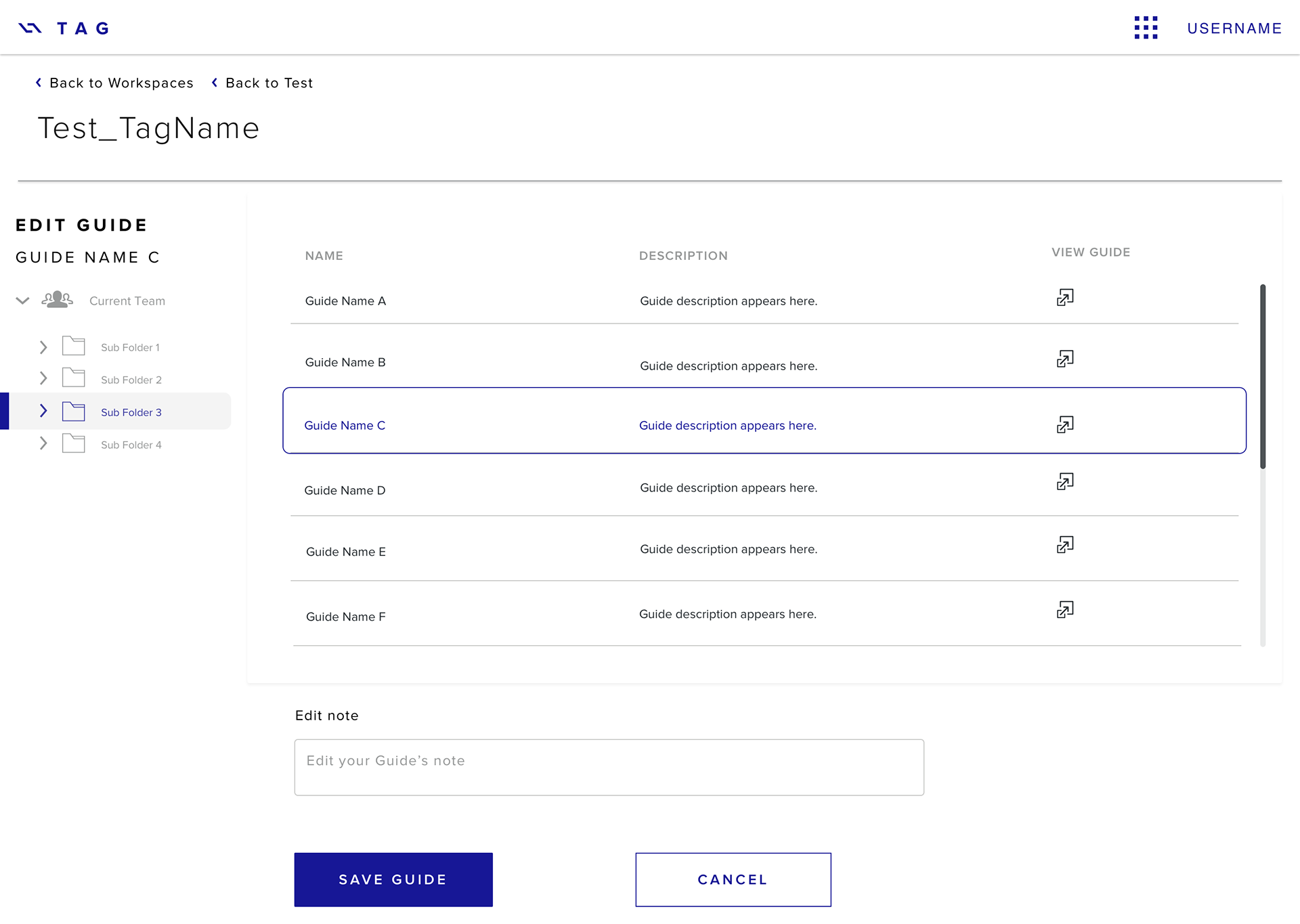
Our high fidelity mockups mostly comprise of UI components from our Web Design System. We continuously review and improve the system while insuring that implementing changes is feasible for the web developers.



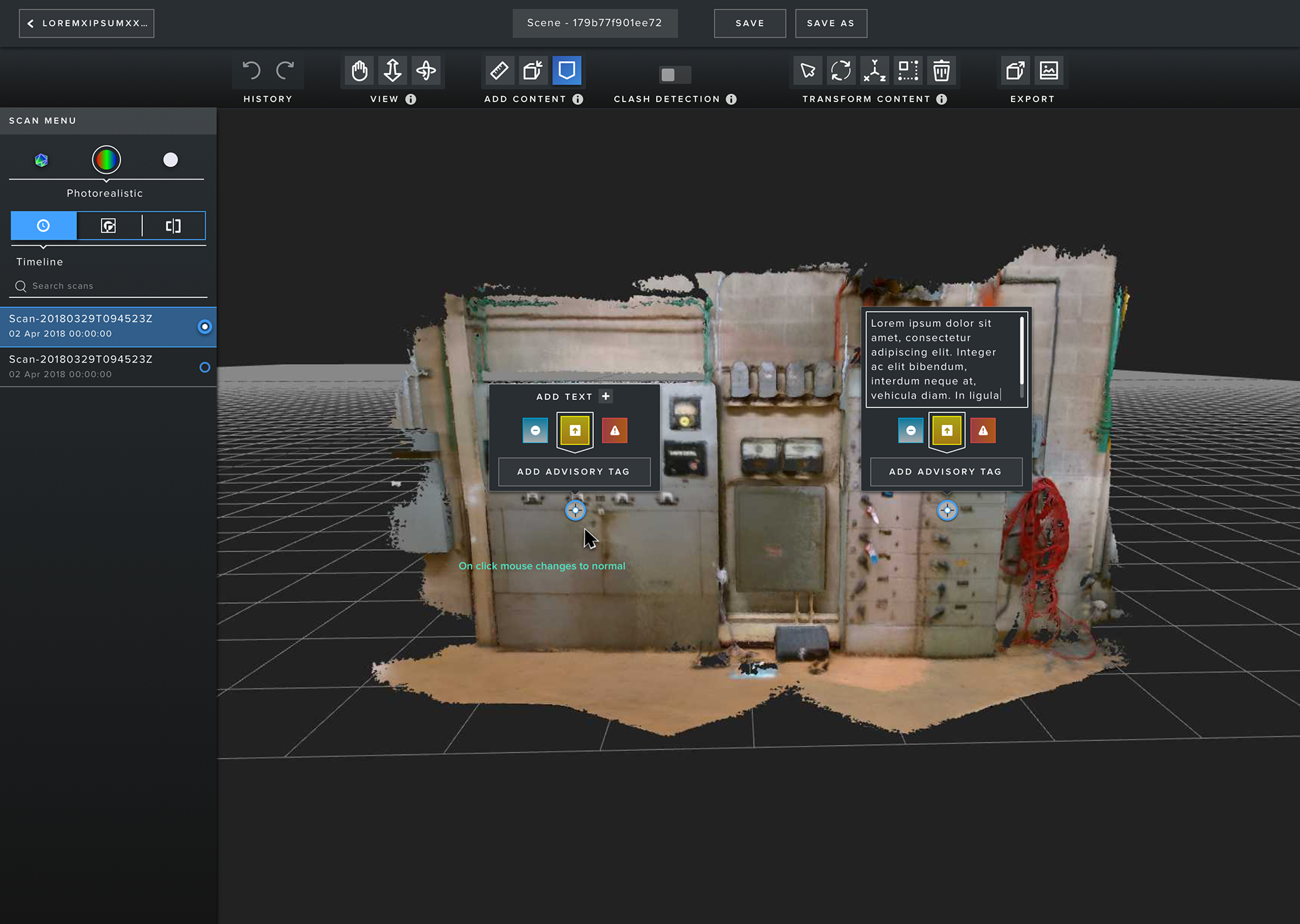
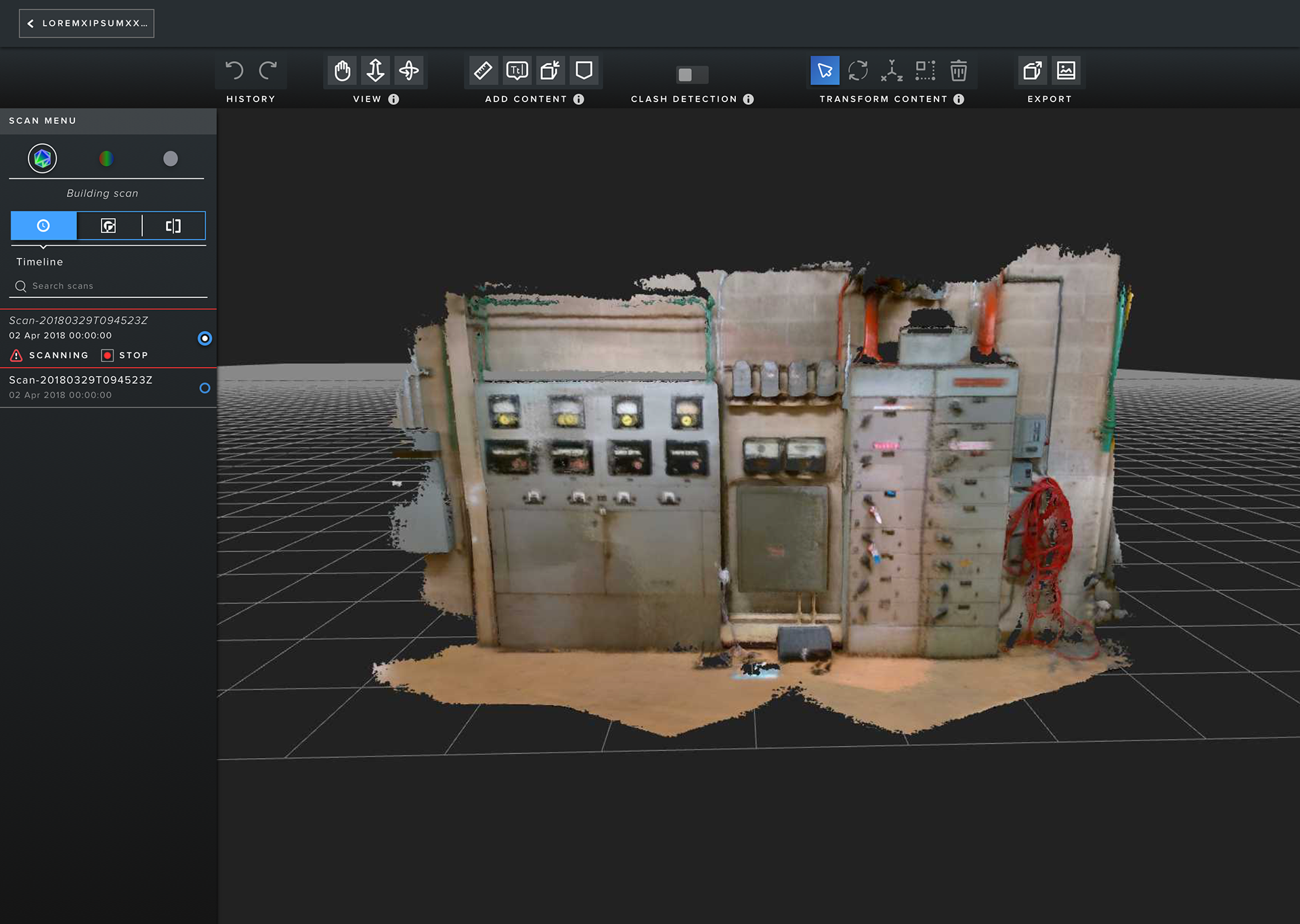
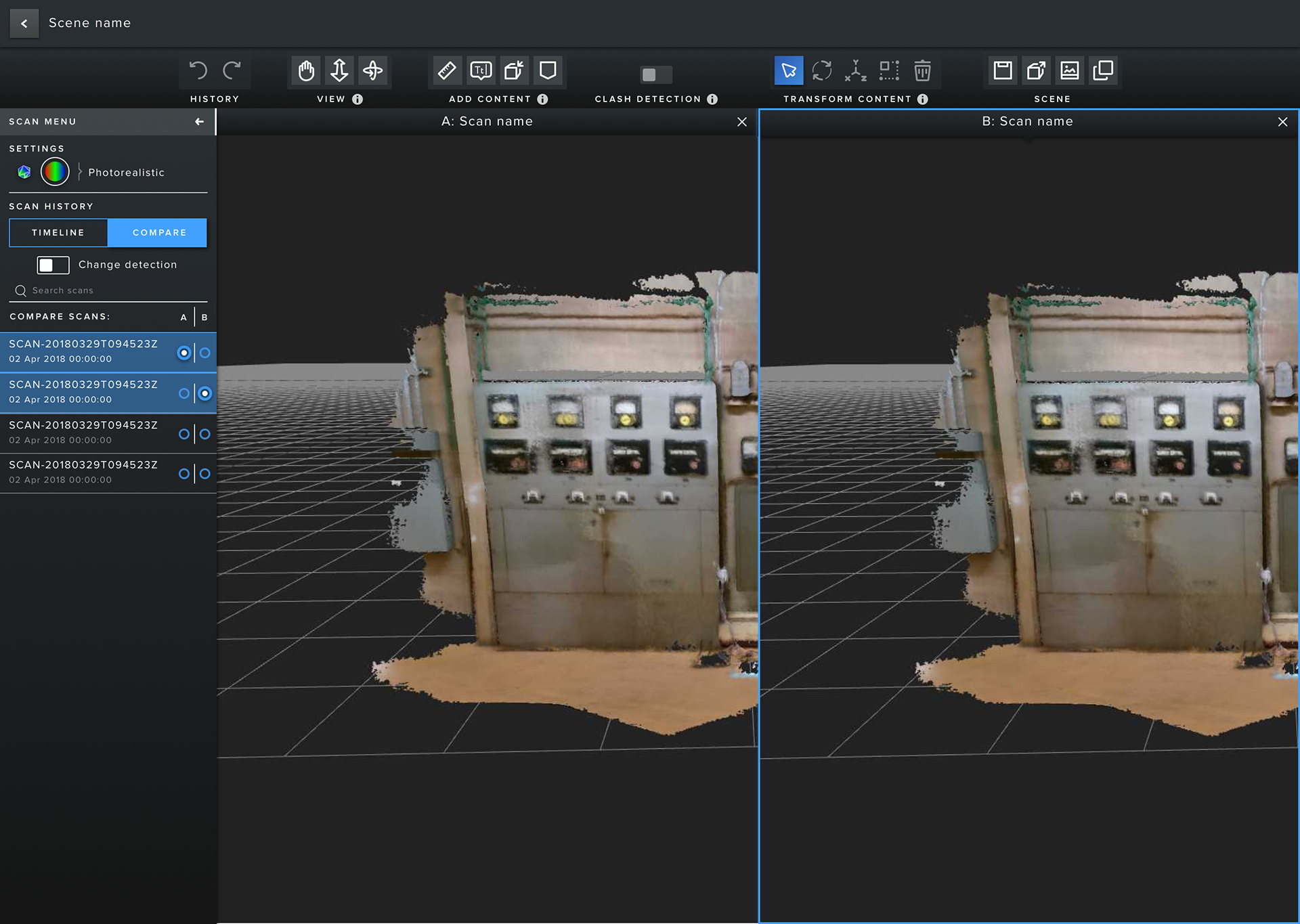
Desktop Applications
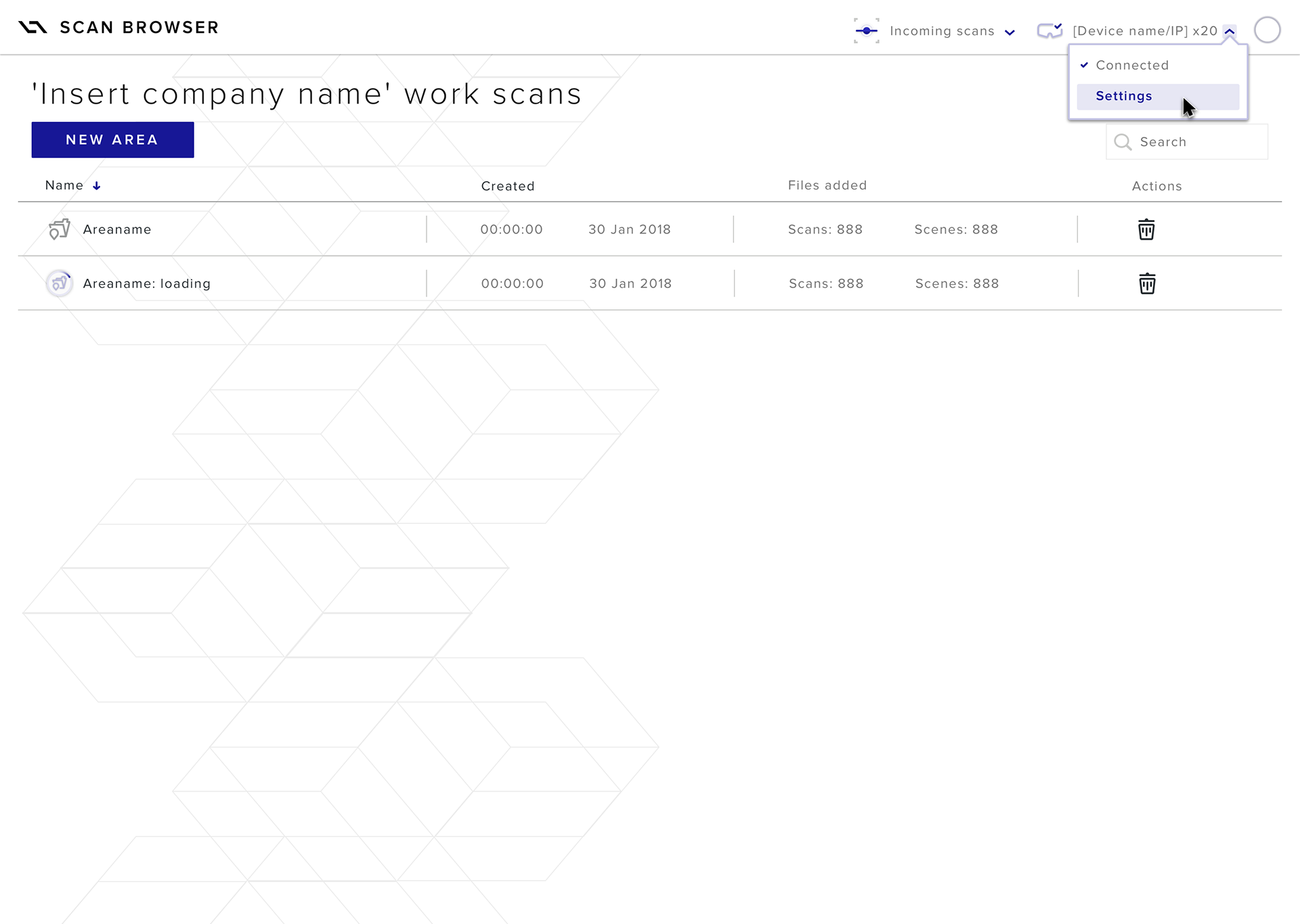
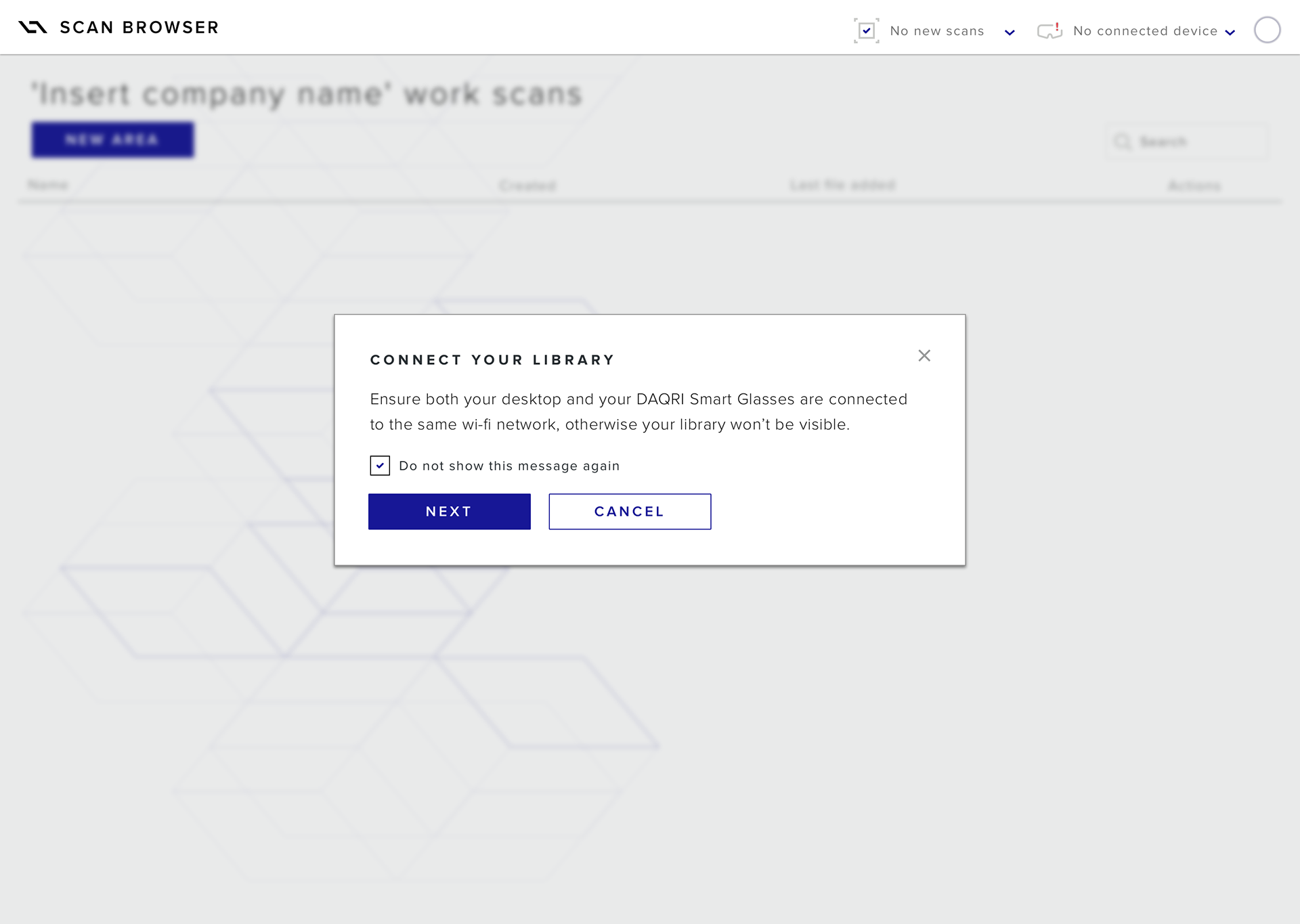
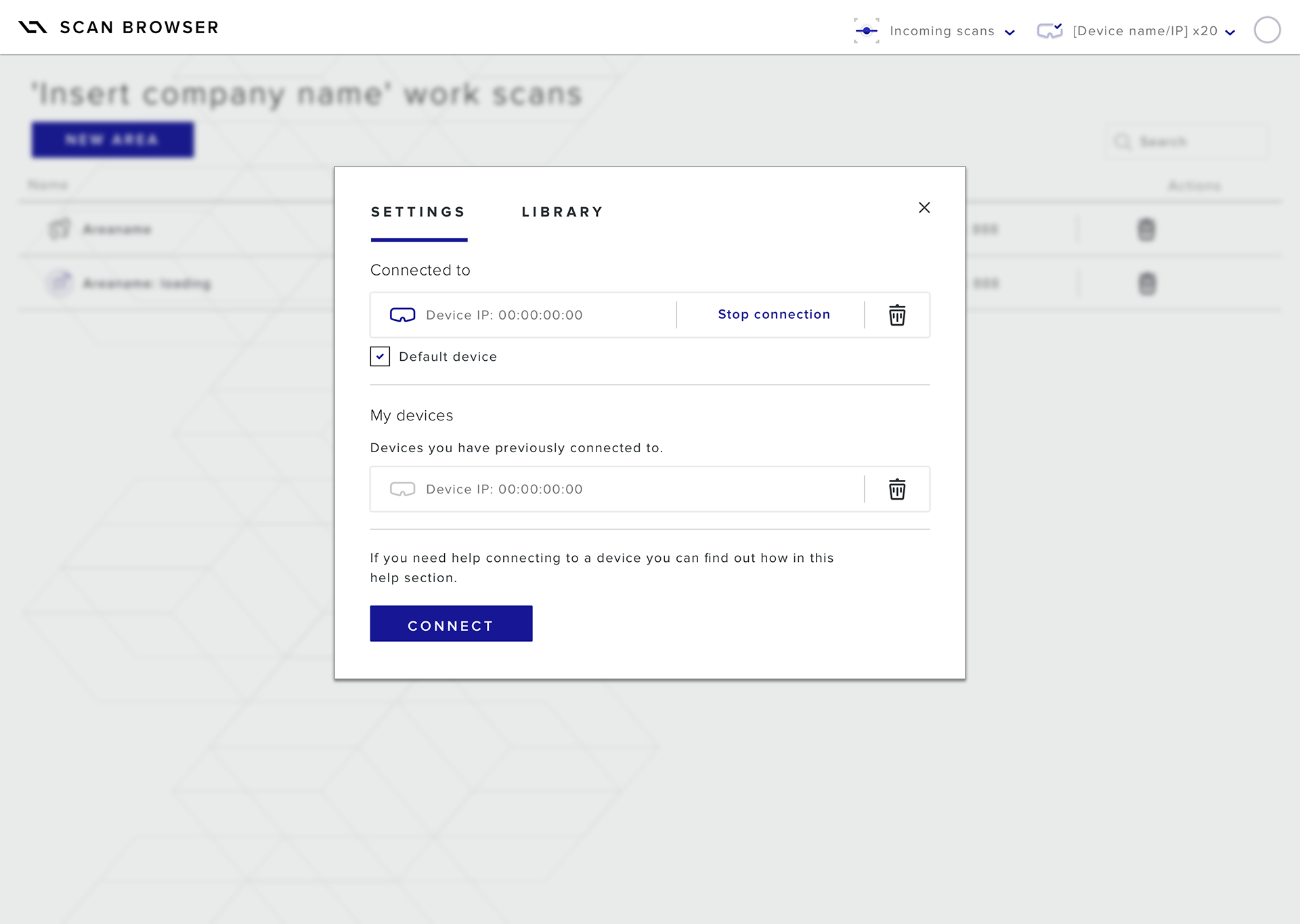
Recently we had to extend the design system as the Scan Web App required additional native libraries. While the app was still web based it now was presented in a standalone window just like any other native application. Showing the Web App in that context required a number of tweaks as the app perviously we relied on tabs. We also extended the perviously bright theme with a dark mode which was used during 3D Editing and






Web Design System
While new products may requires additional unique components, most page, modal and list interactions are covered by our design system. Inheriting from this single source of truth allows us to govern a consistent look and feel across the products.
Interaction States